
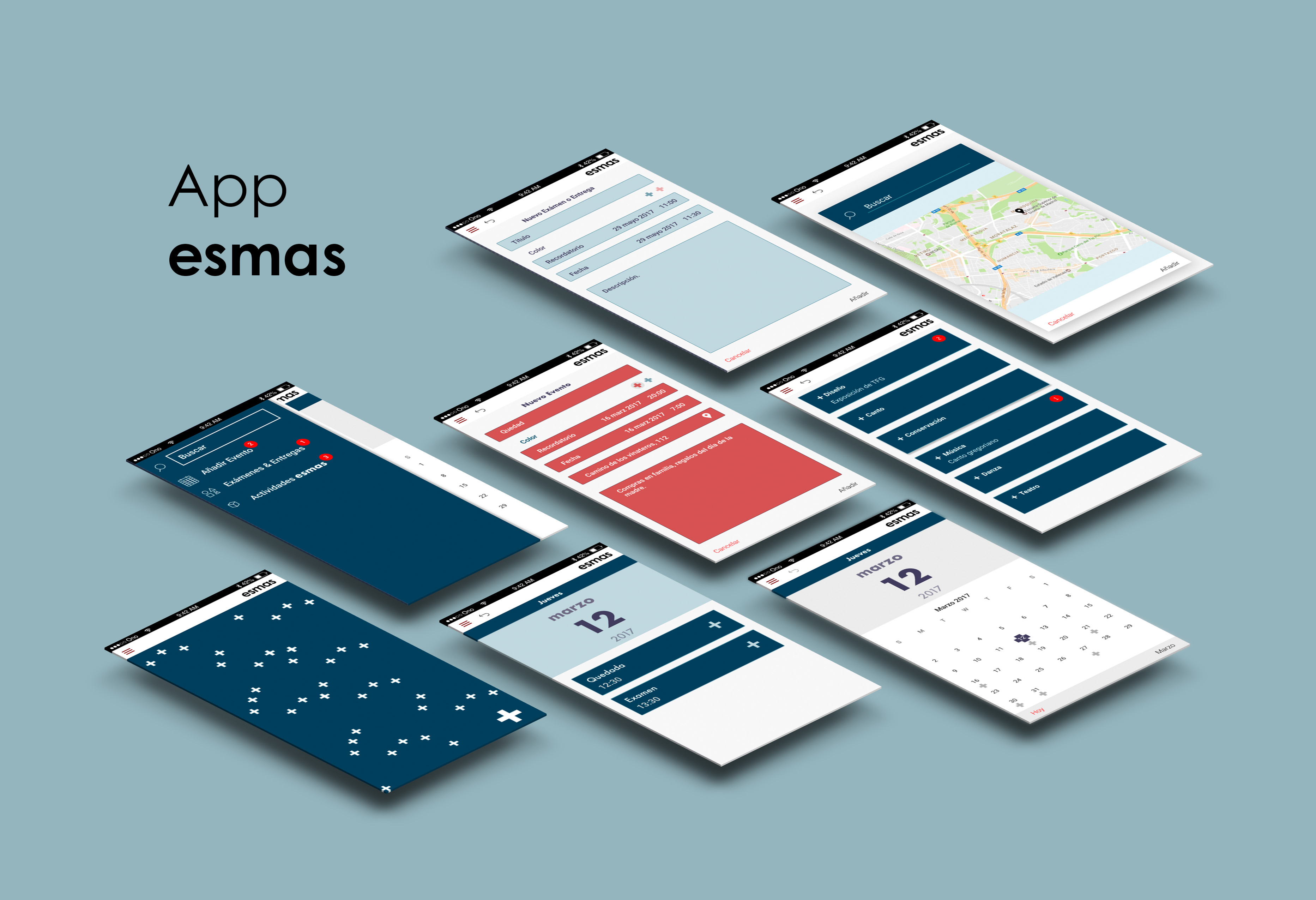
APP- diseño de aplicación
Esmas aplicación:
La aplicación es funcional e intuitiva, en vez de generar nuevos códigos para su utilización y que el usuario tenga que “aprender” a utilizarla, decidimos simplemente seguir utilizando ciertos códigos ya existentes, para que le resulte familiar con las interfaces de usuario que usa a diario en su dispositivo móvil y que pueda generar contenidos dentro de ella con facilidad.
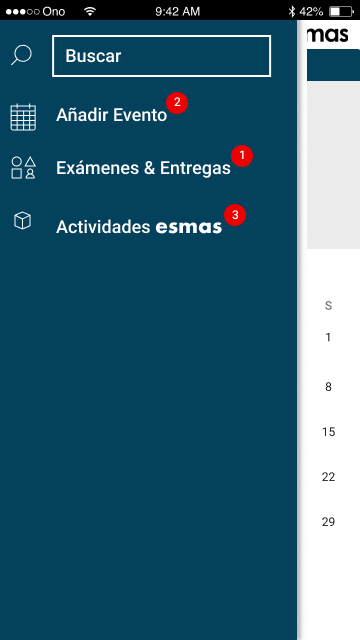
Es por ello que el icono de menú son las tres líneas que se usan normalmente, y los textos de eliminar, añadir o editar están colocados abajo y en colores diferentes.
Video Promocional de la App esmas

Desarrollo
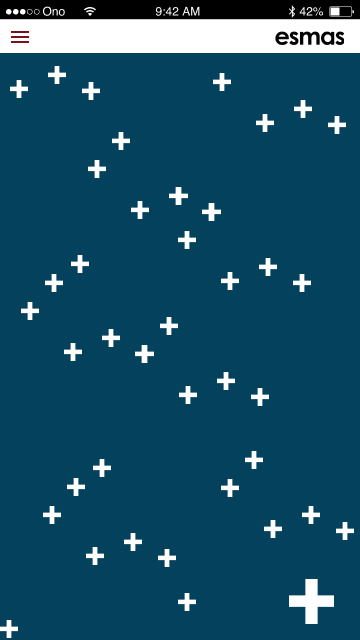
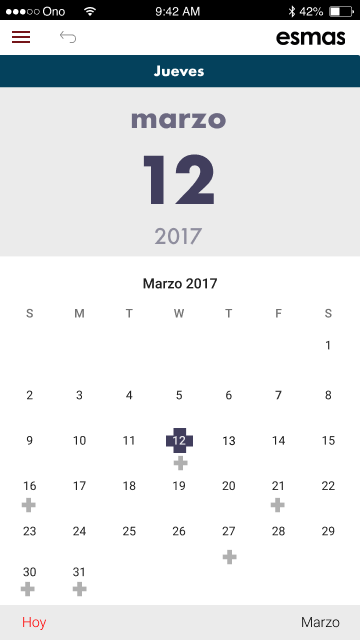
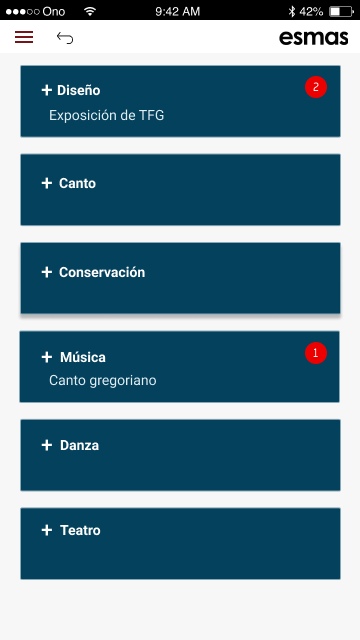
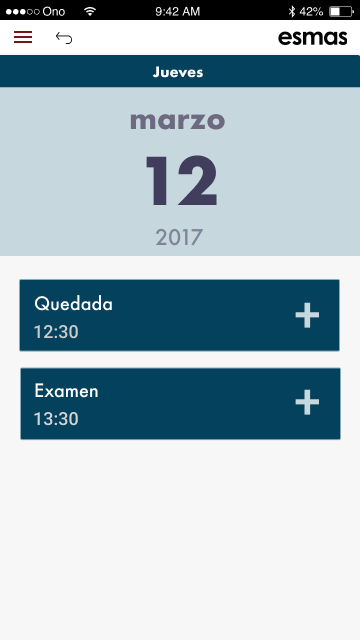
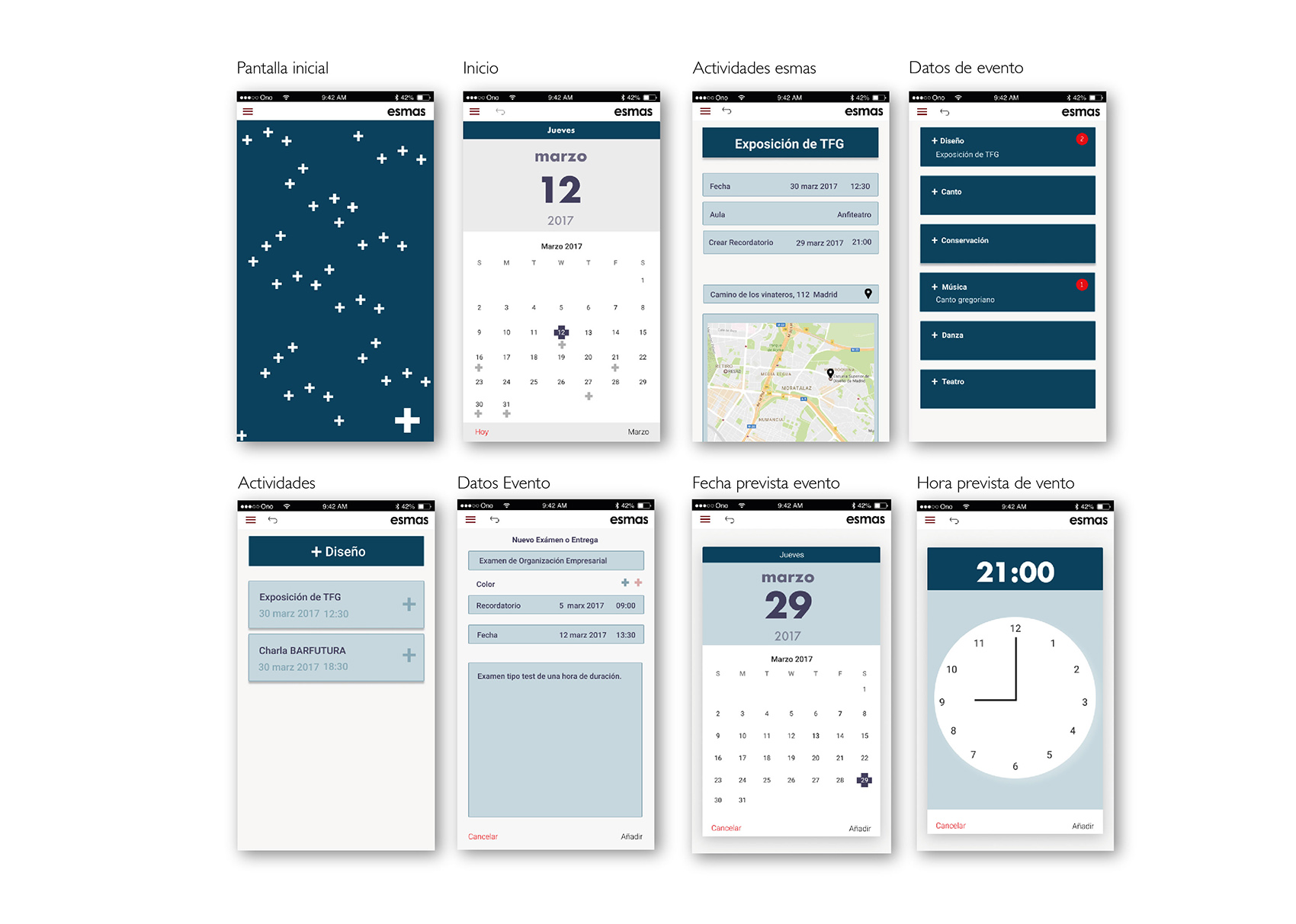
Nuestra aplicación comienza con una pantalla de inicio donde se ven los mases de nuestra identidad, y después tenemos el calendario donde de un vistazo puedes ver si tienes algo para algún día del mes. Con el menú desplegable también encontramos notificaciones con números que nos indica cuantas hay en cada sitio.
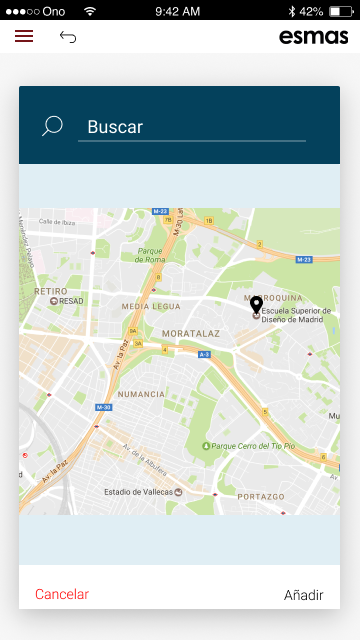
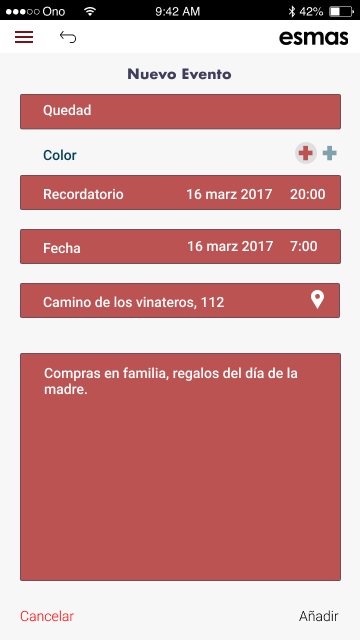
Con ella podemos crear eventos personales o eventos relacionados con nuestros exámenes y entregas con la posibilidad además de añadir recordatorios para que nos avise cuando queramos.
Como novedad hemos incluido un apartado de eventos esmas para que los alumnos de todas las escuelas tengamos más sencillo interactuar entre nosotros, ya que si nos enteramos de los eventos de cada una de ellas tendremos
la posibilidad de participar en ellos o simplemente verlos, además podremos generar recordatorios para que nos avise y no nos perdamos ni un solo evento que nos interese.
Elemento “mas”
En soporte digital se utilzará un signo “mas” formado por pixeles. Se utilizarán en la aplicación para la pantalla inical y para ciertos códigos de la aplicación. Y en videos dse utilizaran junto al logotipo.
Color
En cuanto al diseño de la interface, hemos creado un diseño principalmente relacionado con nuestra identidad esmas, dado que los colores de nuestro logo son blanco y negro, para los colores de la aplicación hemos elegido azul marino y azul claro, siguiendo la misma línea de color de nuestros carteles y nuestras cortinillas, para los eventos urgentes hemos empleado un rojo apagado dentro de la misma gama de color que los azules empleados para que no destaque demasiado.
Tipografía
Con respecto a la tipografía, hemos seleccionado la Futura versión médium y versión bold para los títulos o la información más relevante, claramente asociada a la tipografía de nuestro logo esmas, de palo seco y en la versión bold con bastante peso visual, la médium se emplea para texto corrido de esta forma conseguimos que quede más elegante y estéticamente correcto.
Previsualización de pantallas